Establishing a Digital Presence
Finish Line
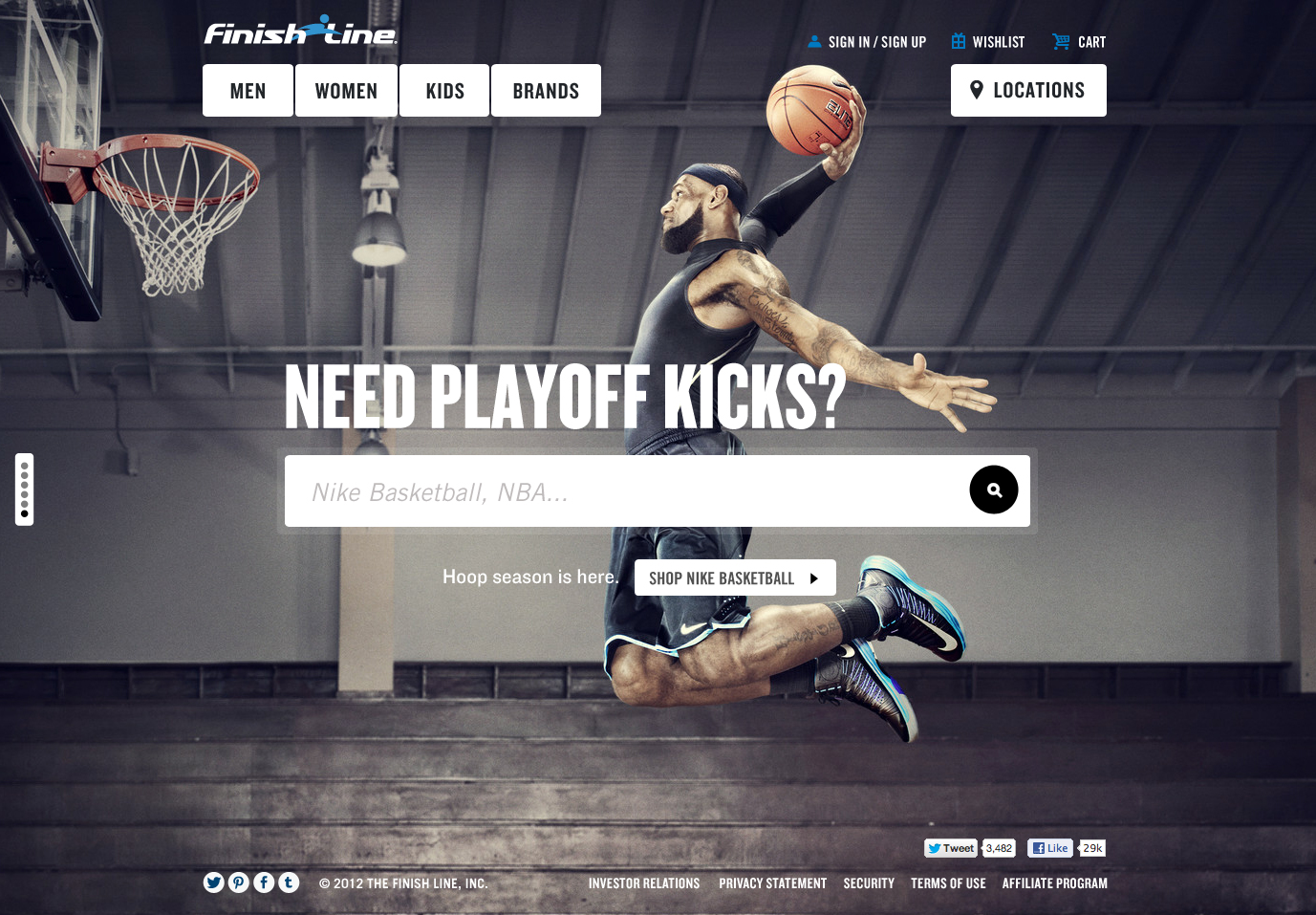
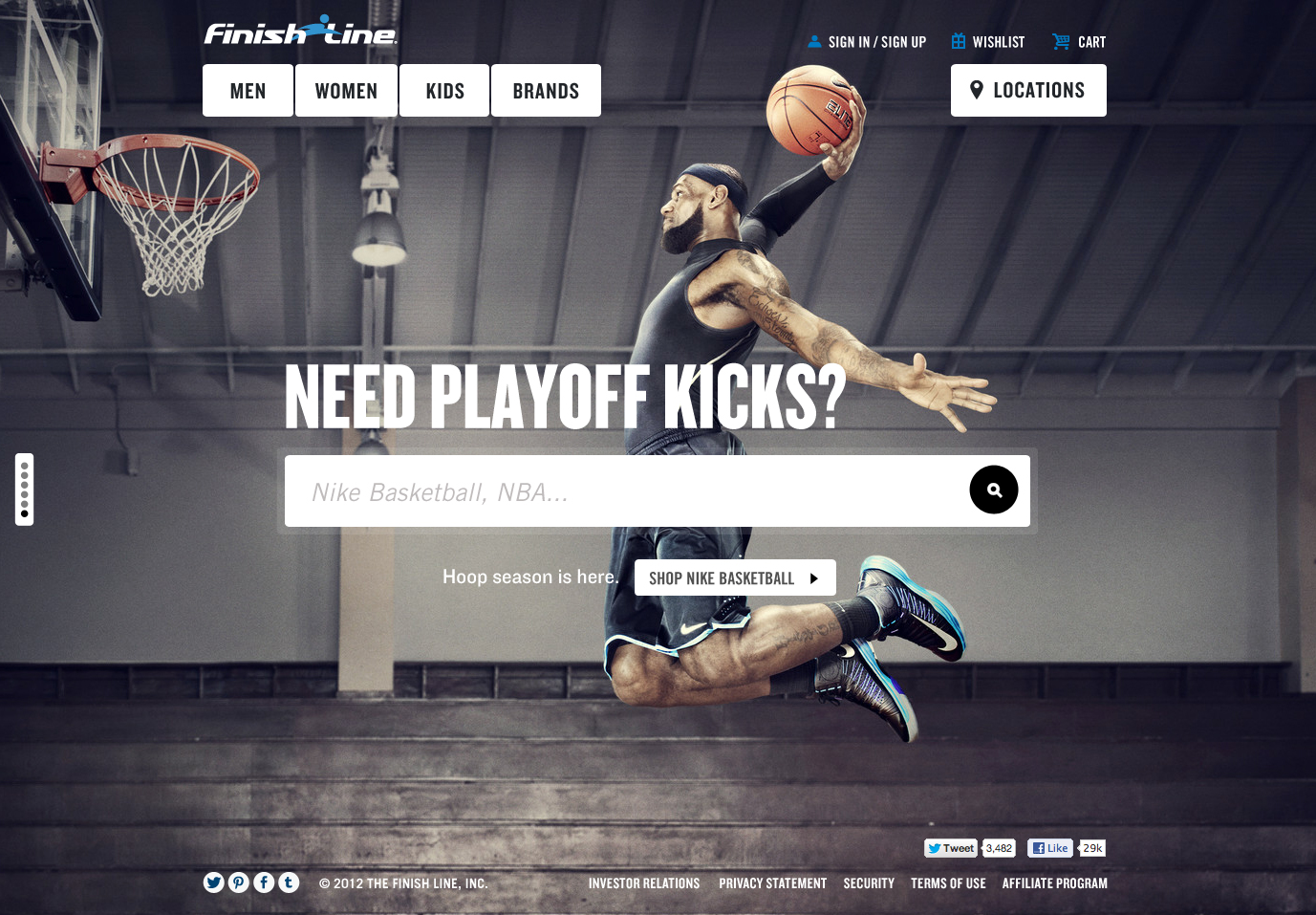
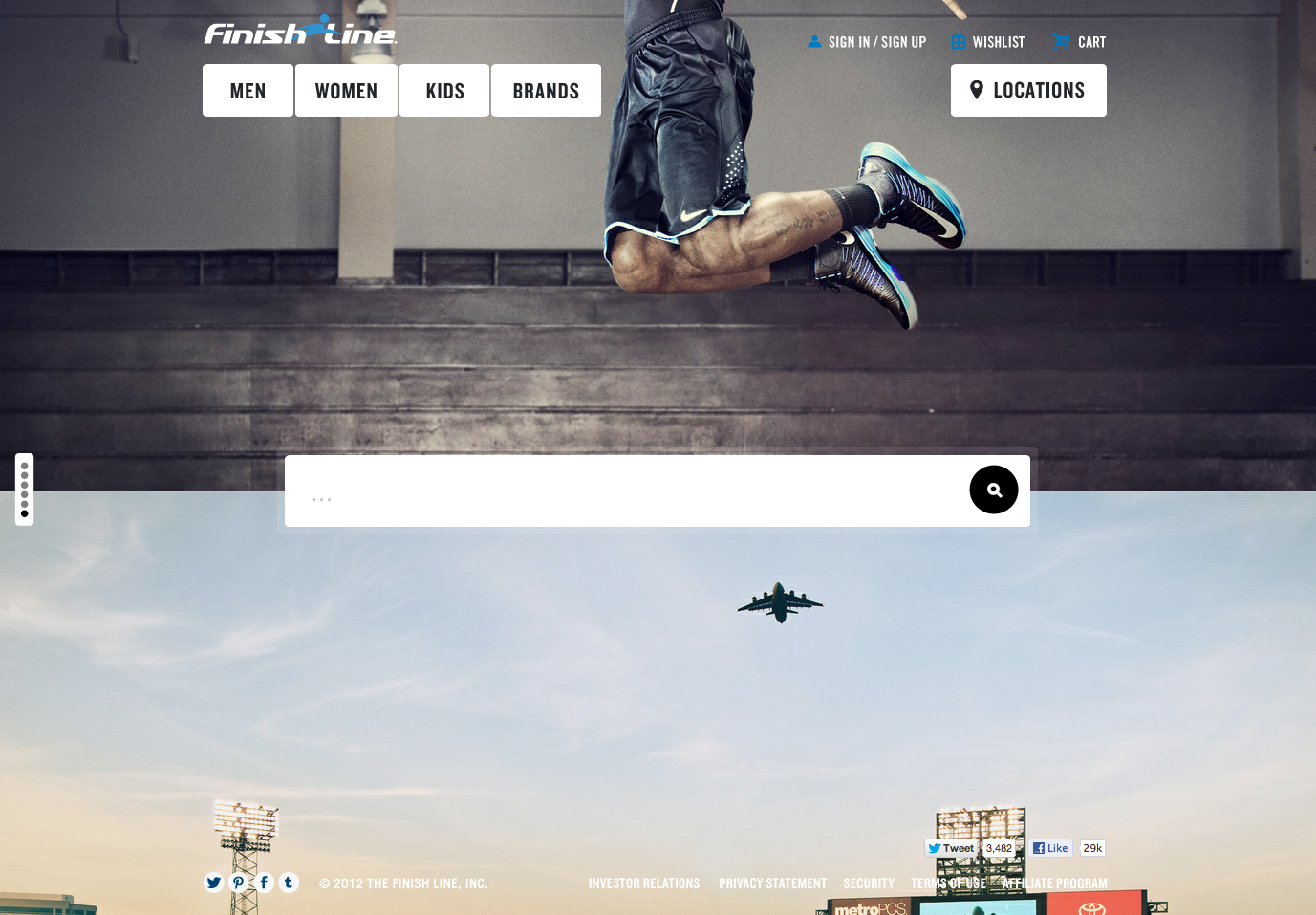
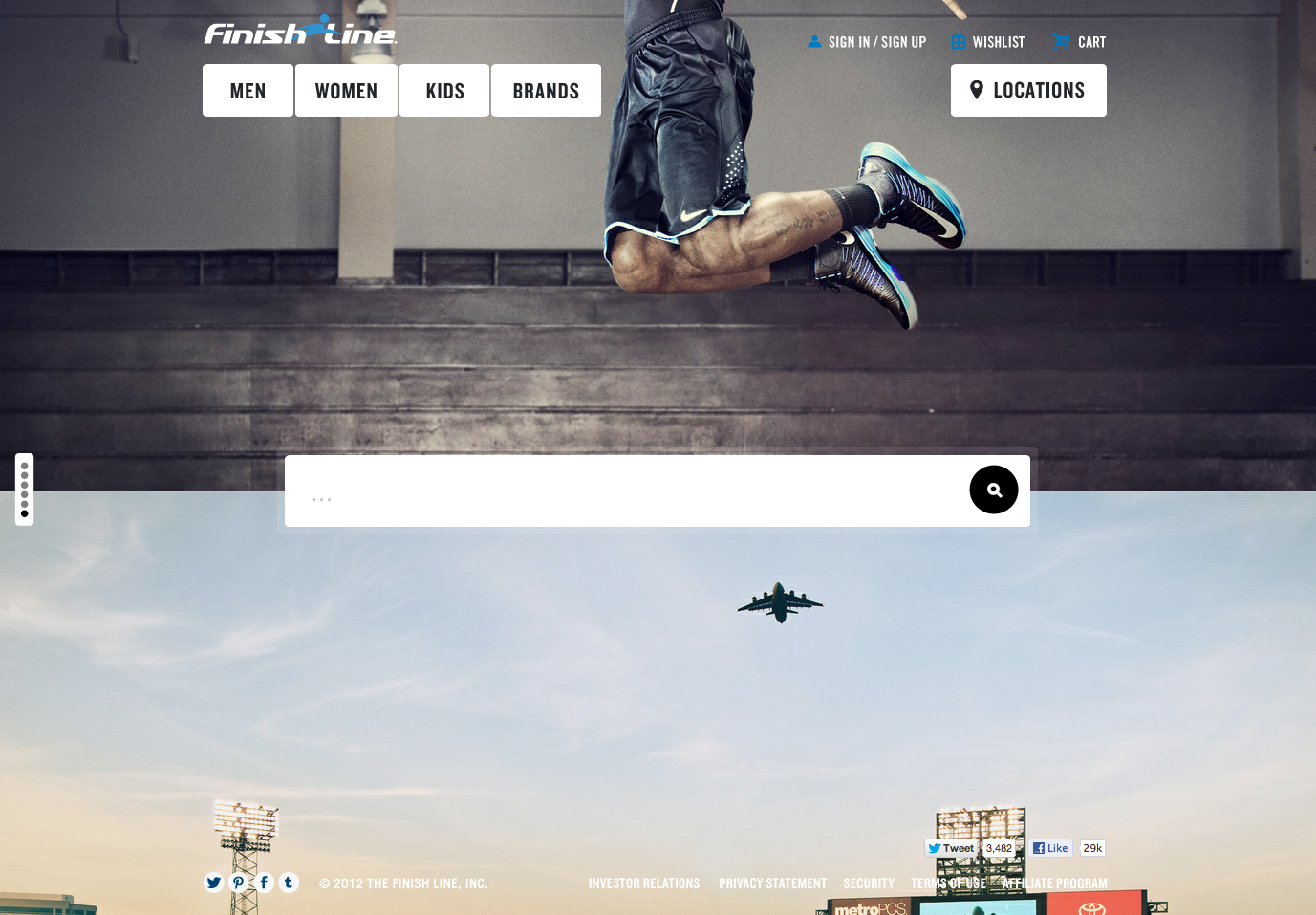
Site design
Finish Line joined forces with Big Spaceship to rethink their entire digital presence, including a new persona or voice for their brand, as well as an overhaul of their website, and introducing a blog to create a point of view of culture and hype around new releases and products.
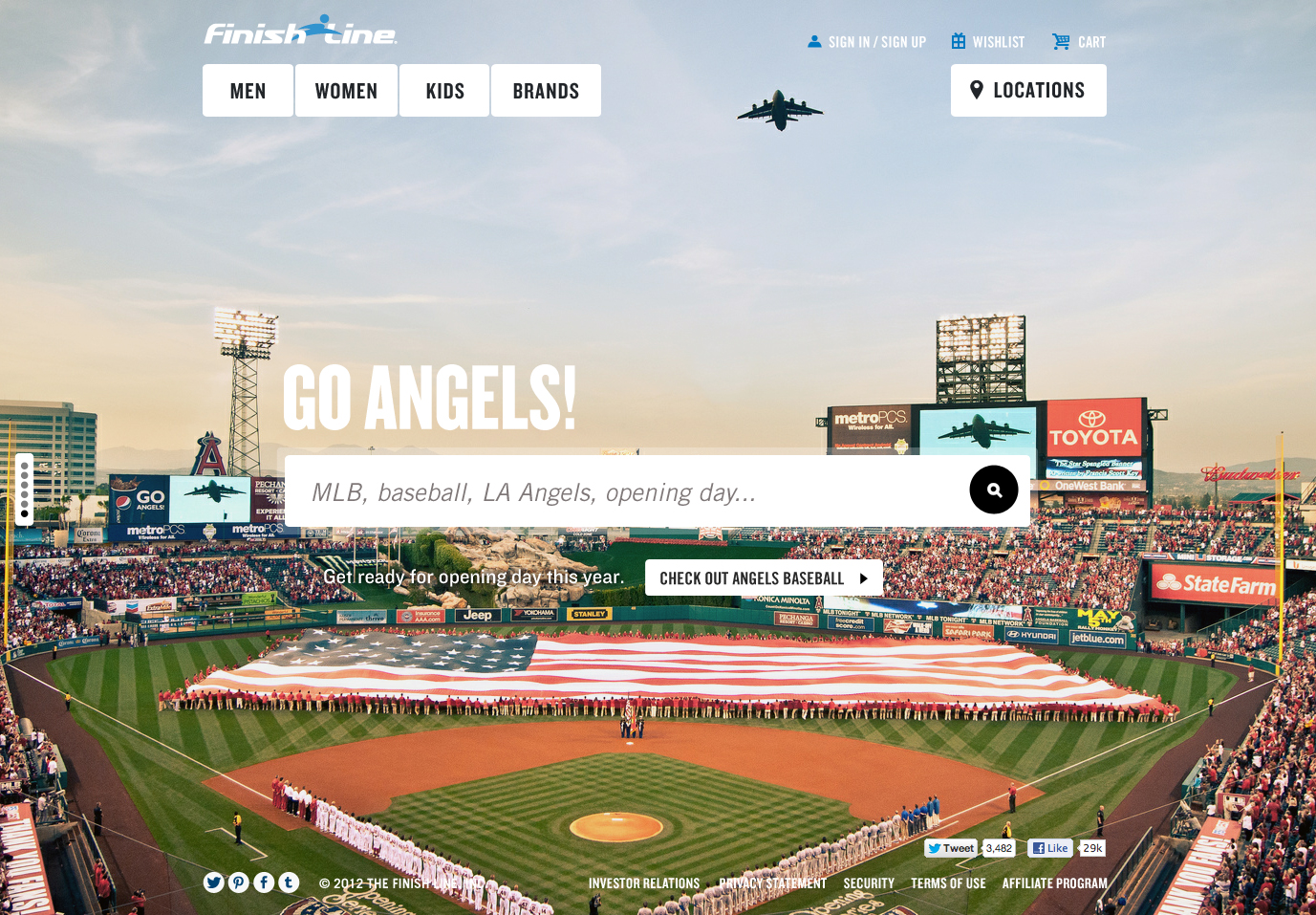
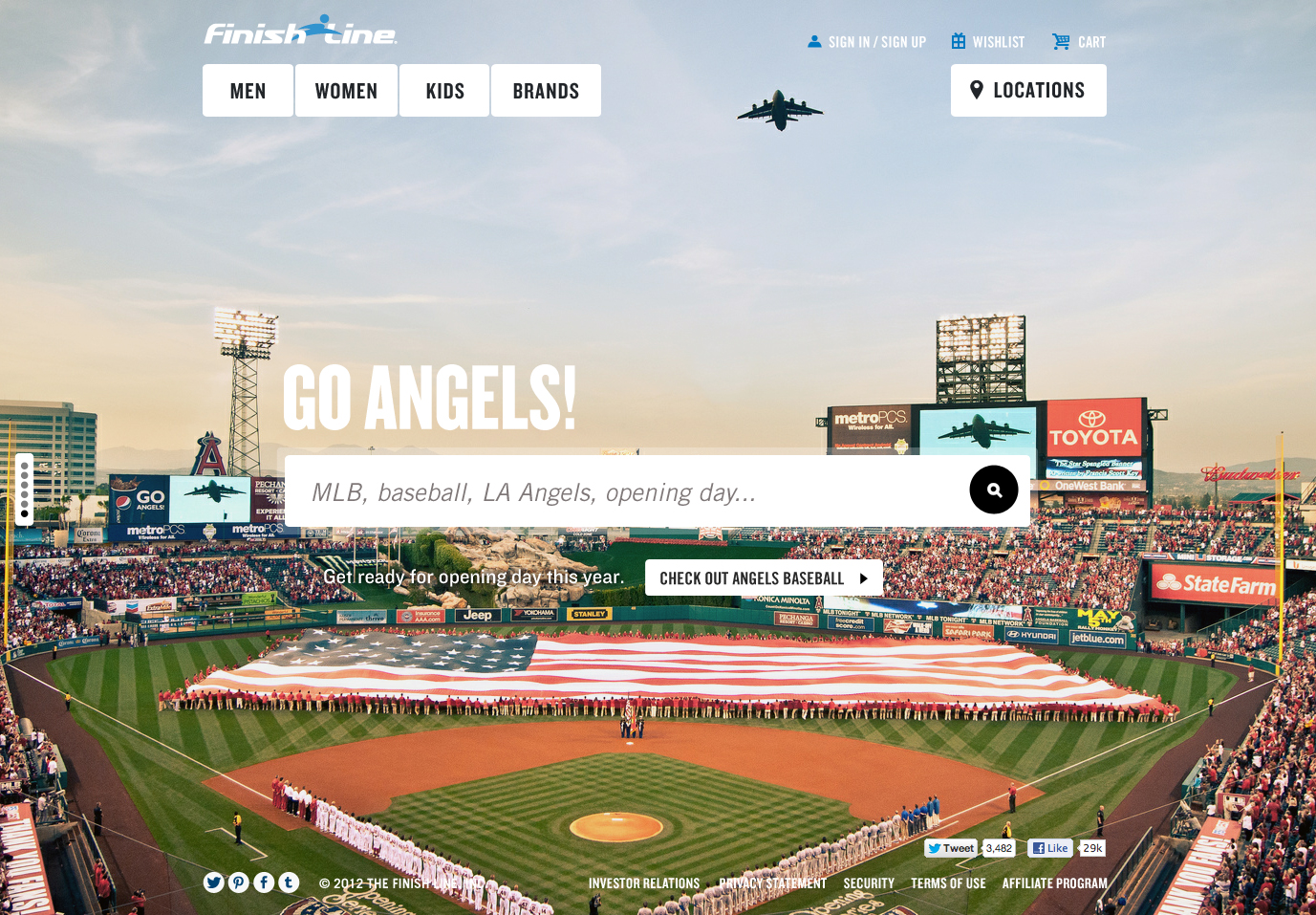
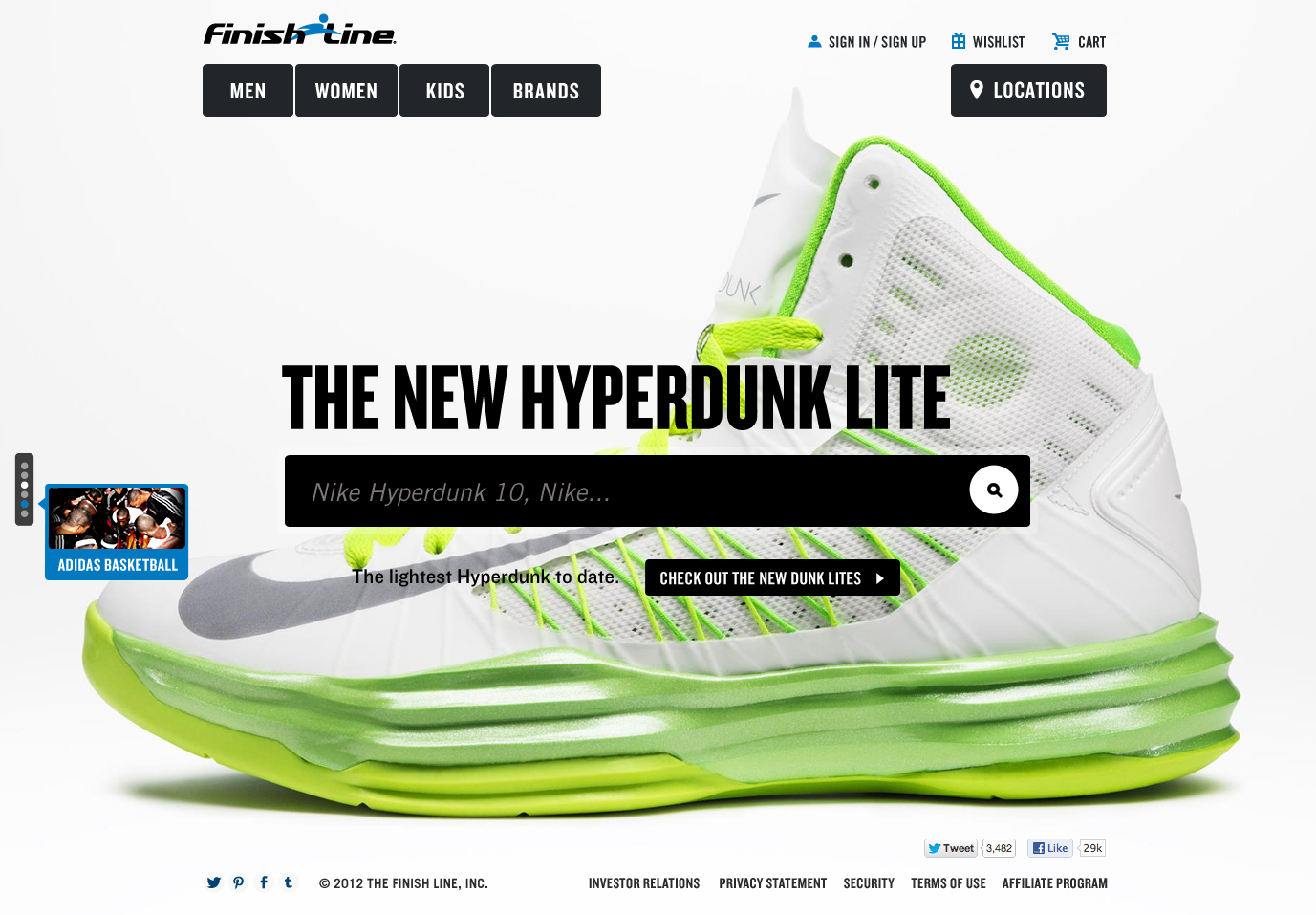
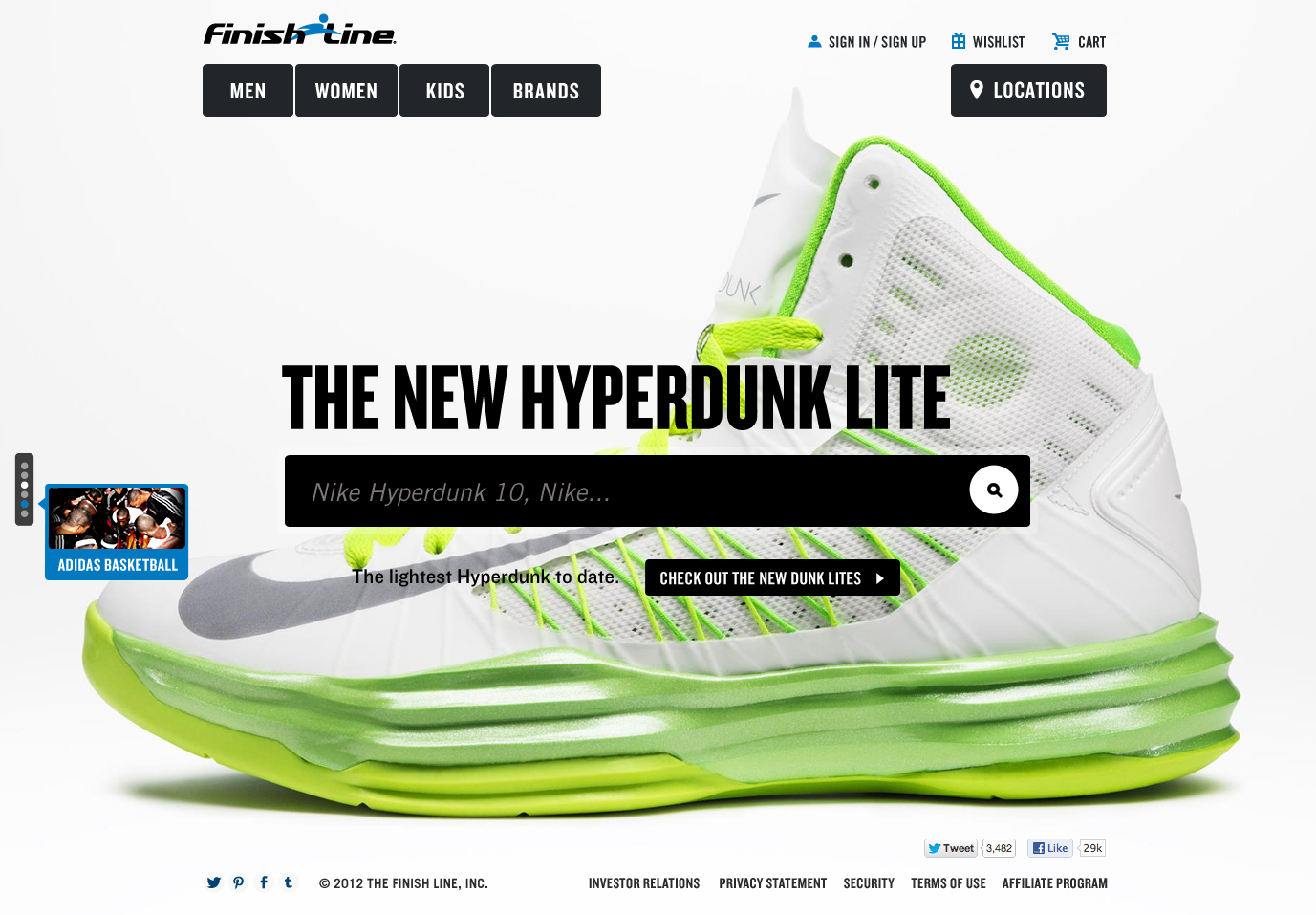
From the search-first homepage through the checkout process, the goal of the redesign was to put the users first; letting the user navigate as he or she would their physical store, while adding a dash of relevance and related content.










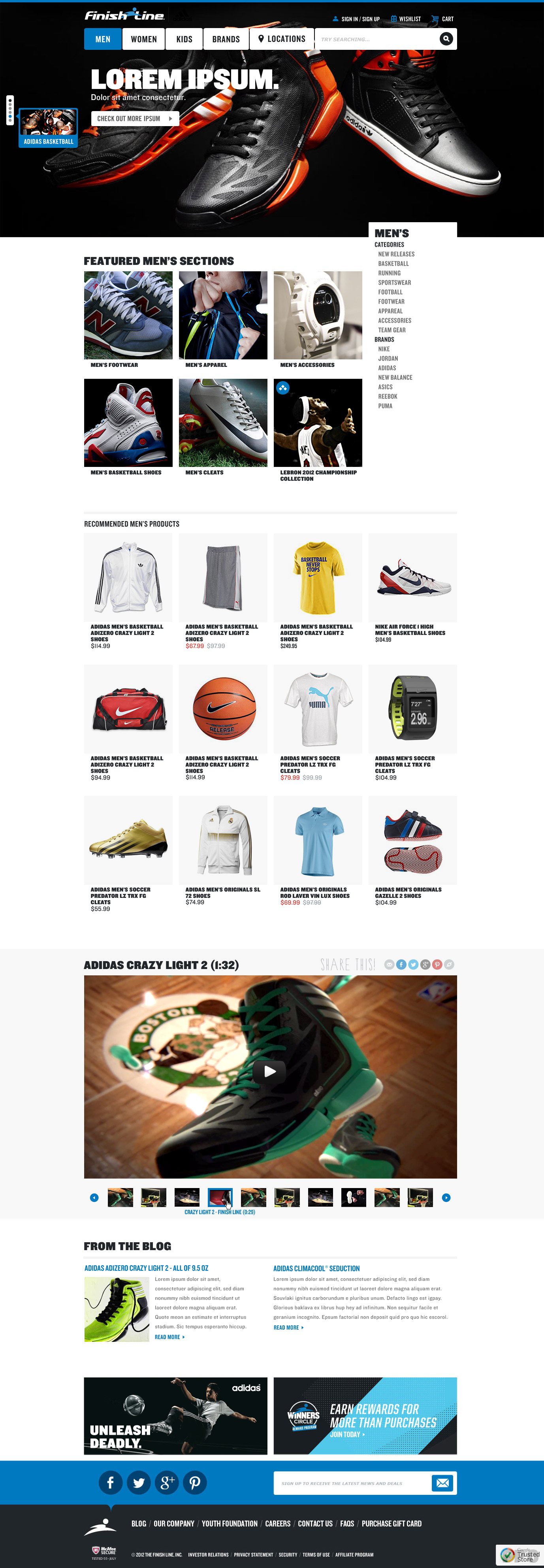
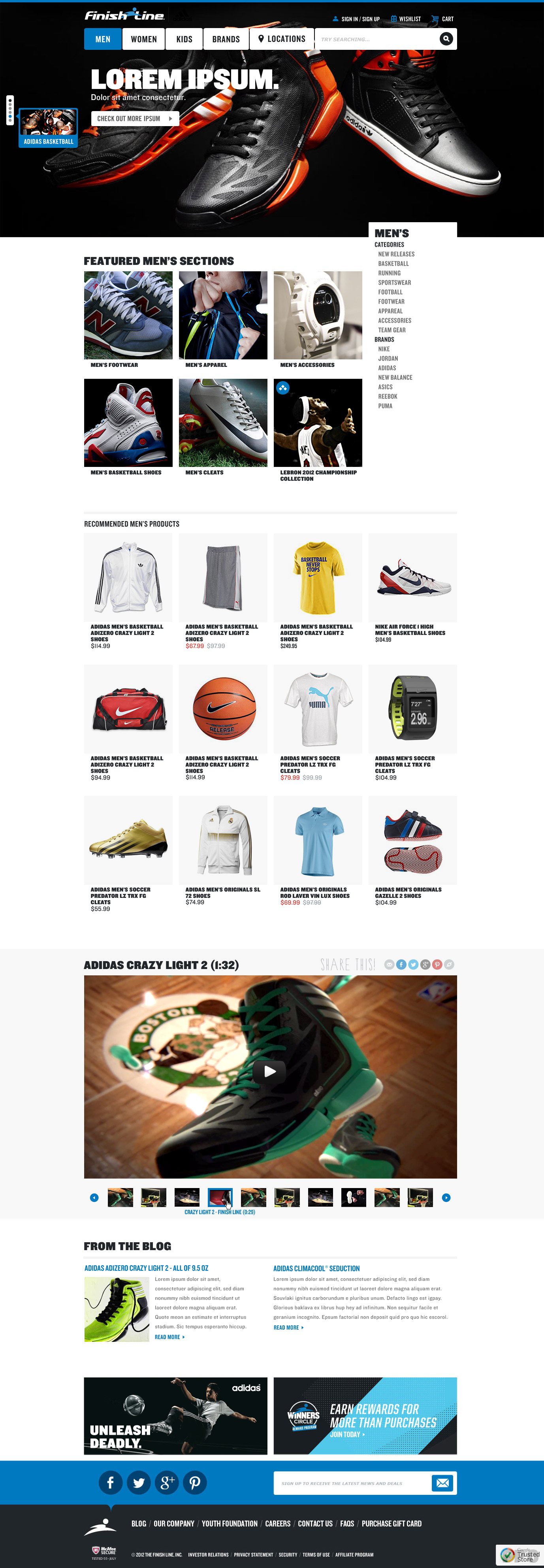
Gender Landing Page


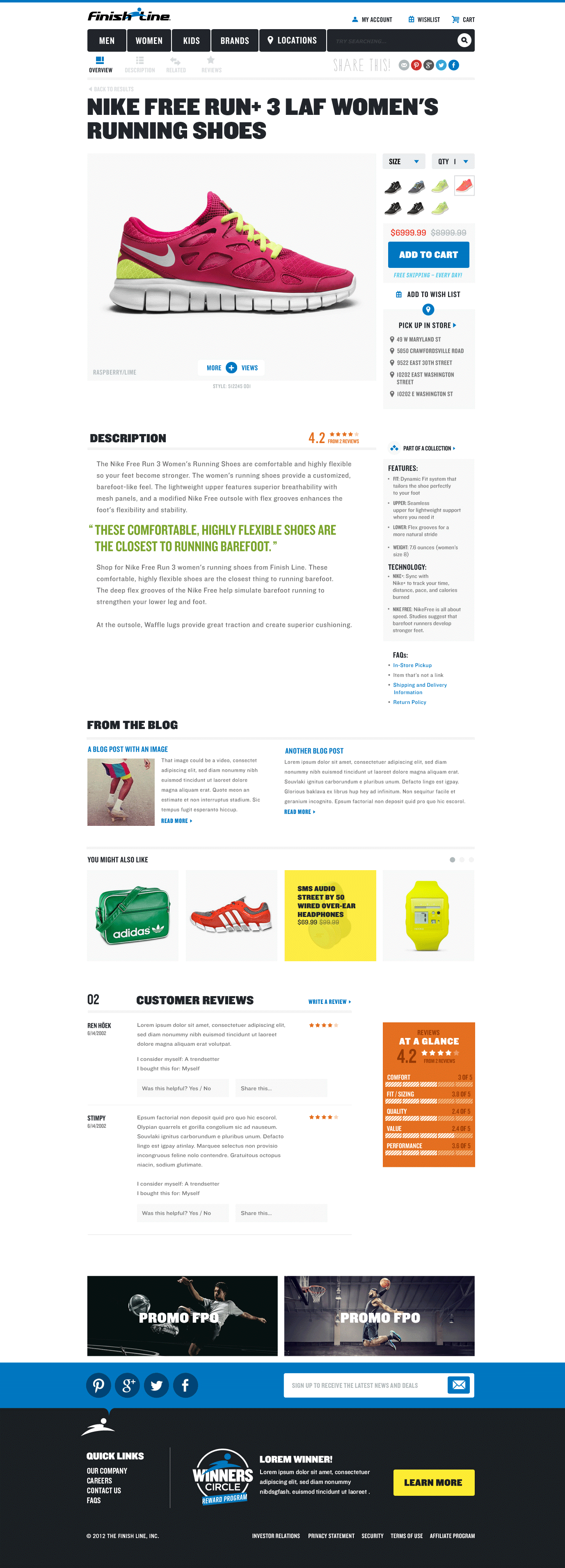
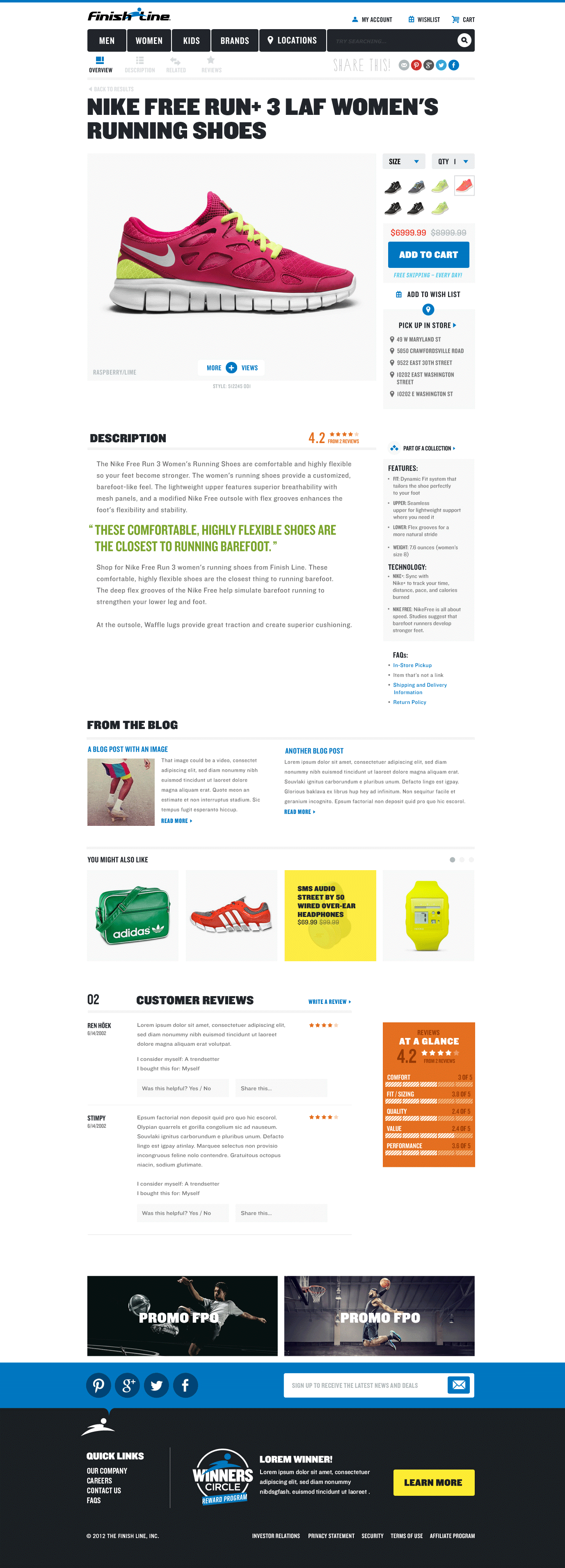
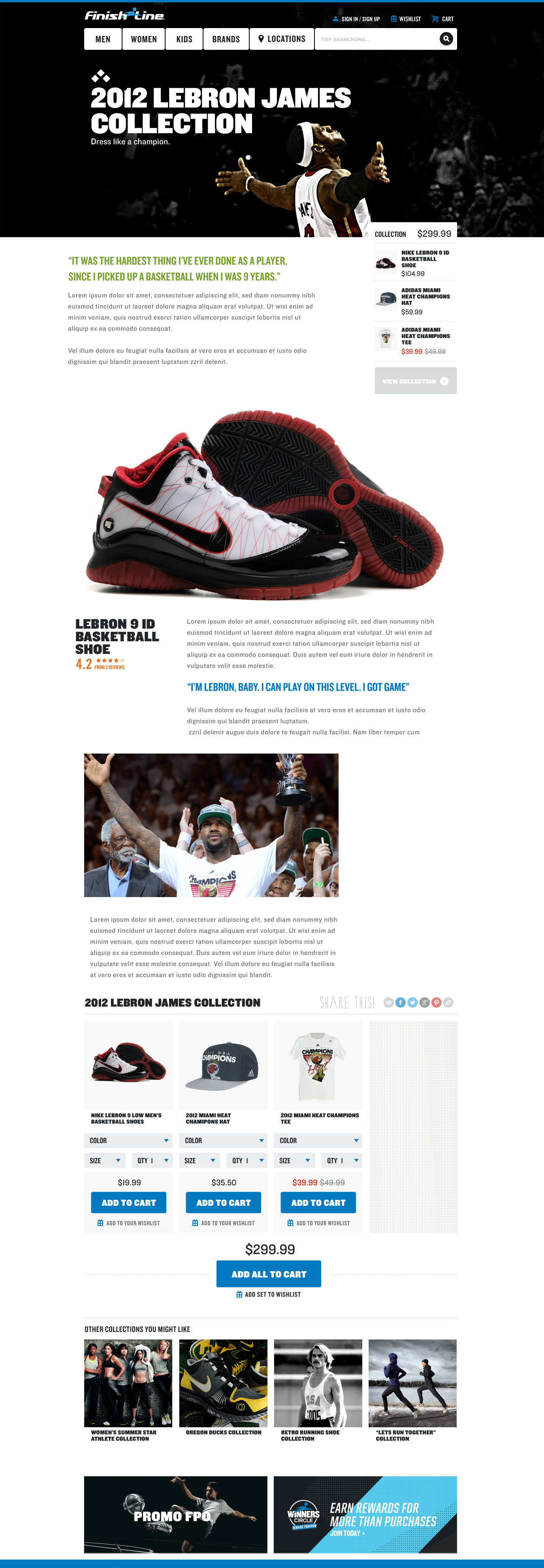
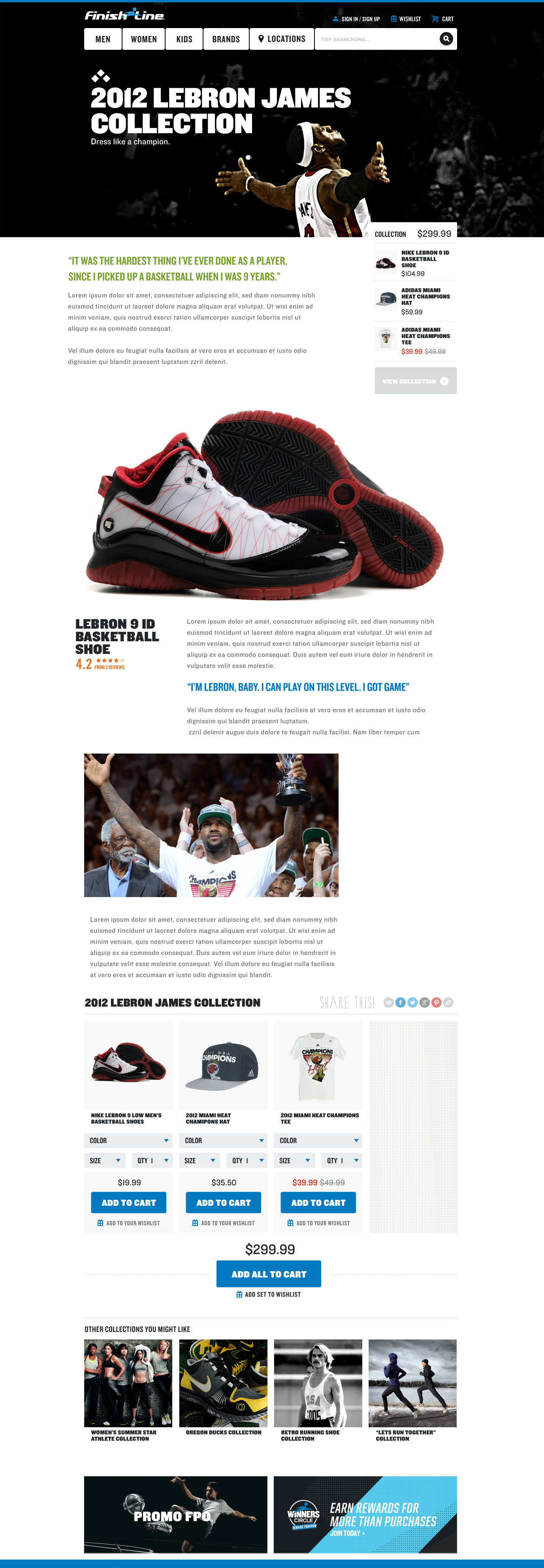
Product Detail Page


Collections Page


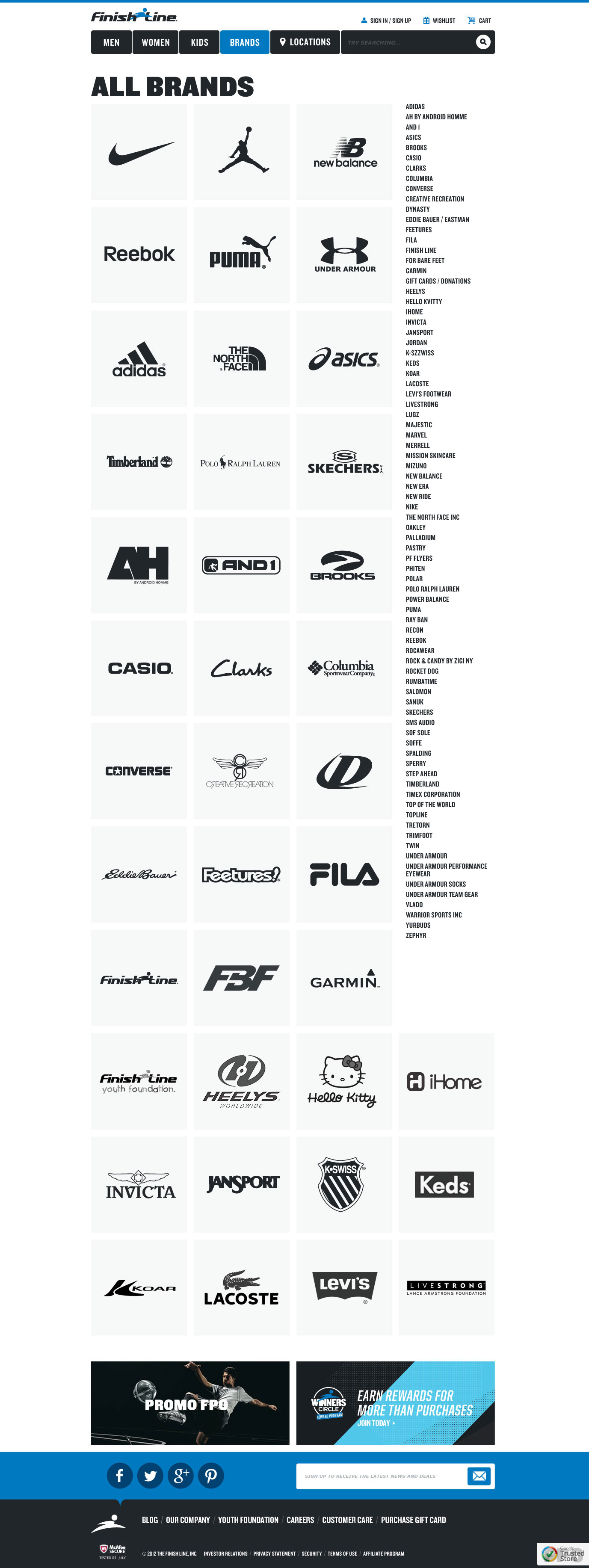
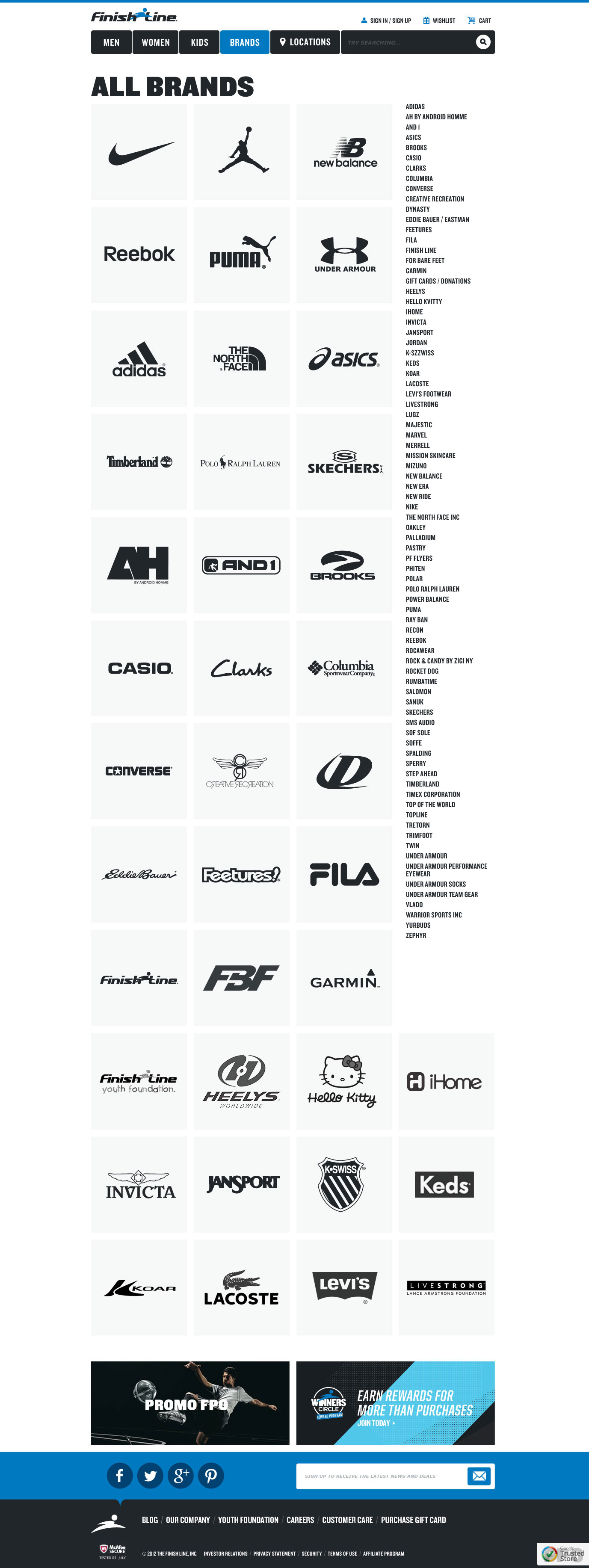
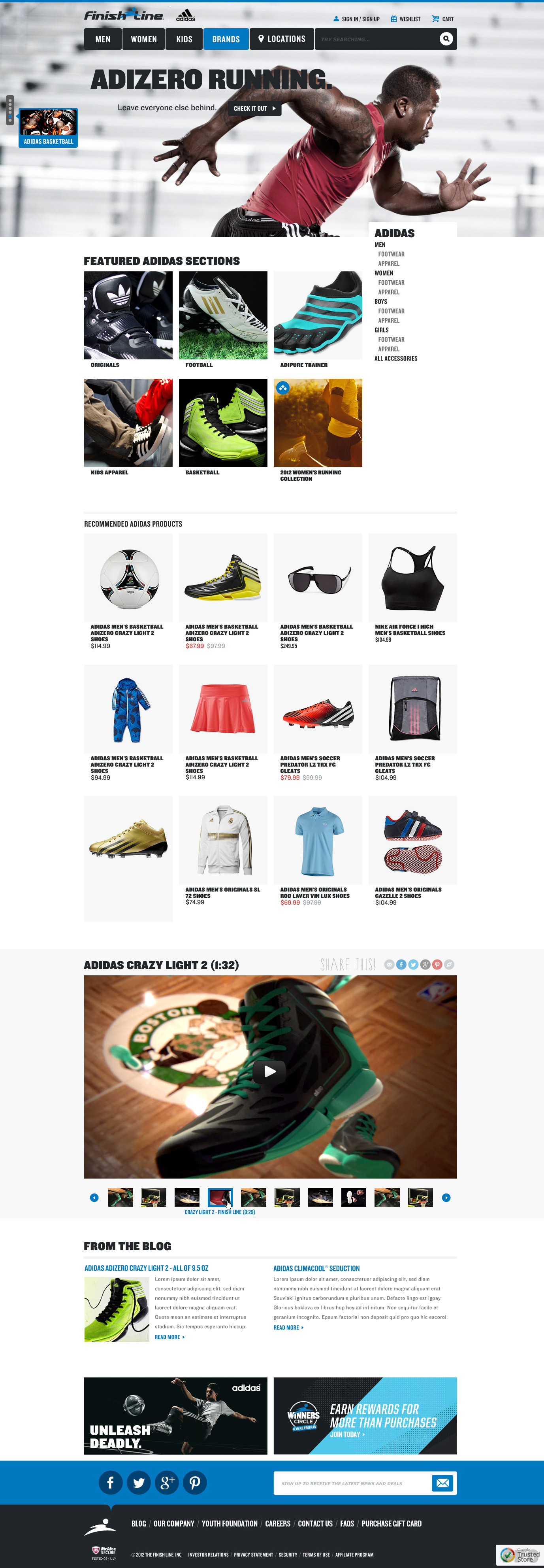
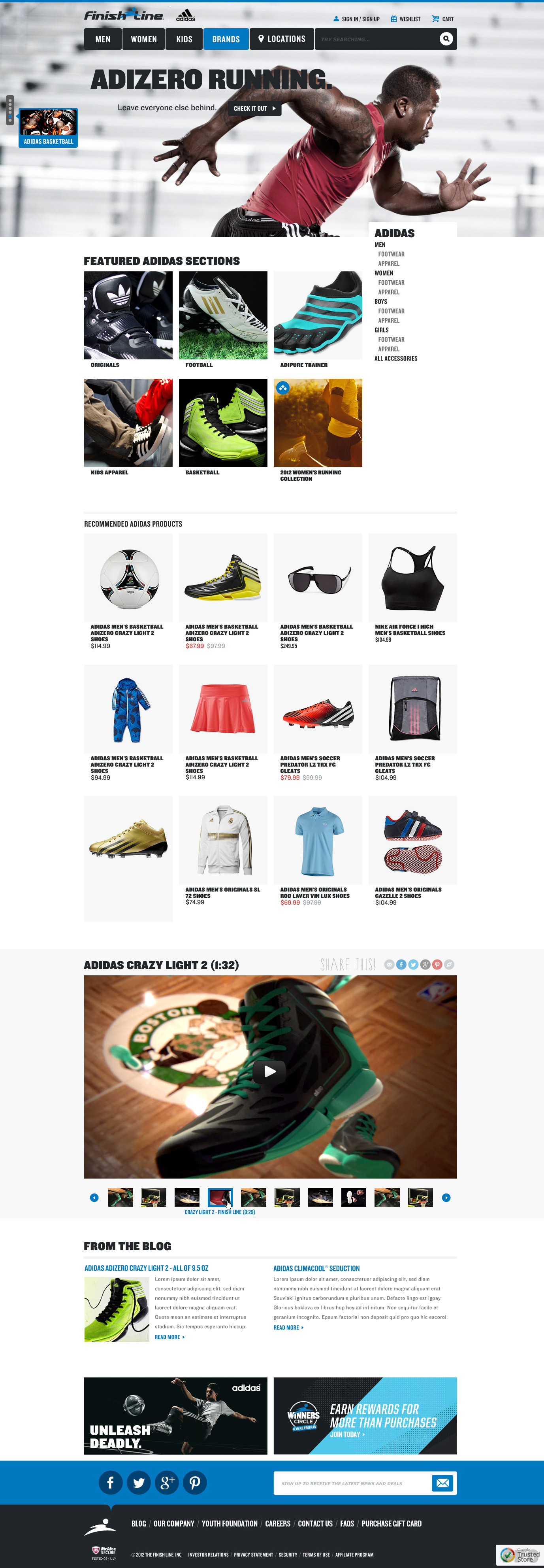
Brands Landing Page


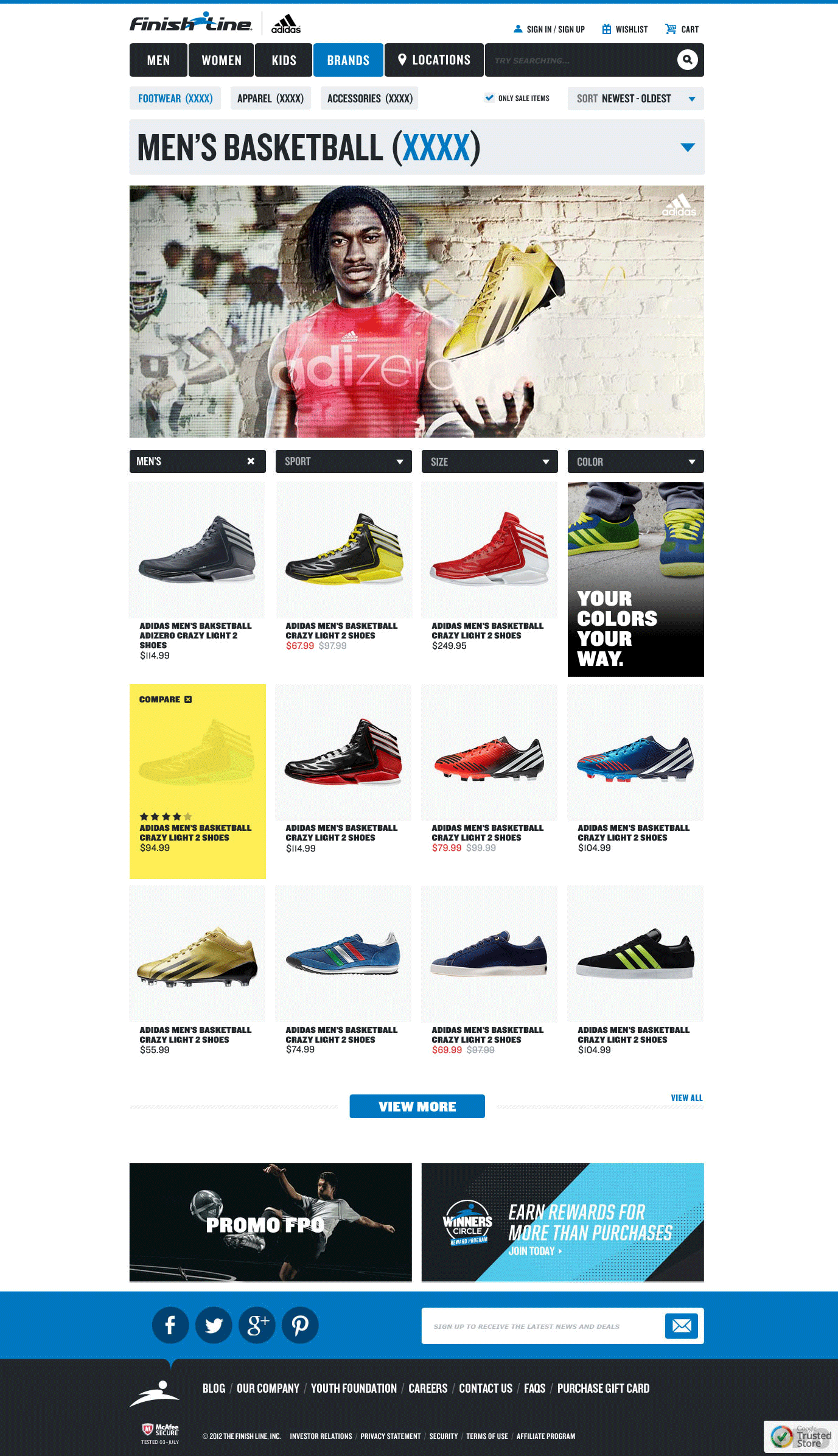
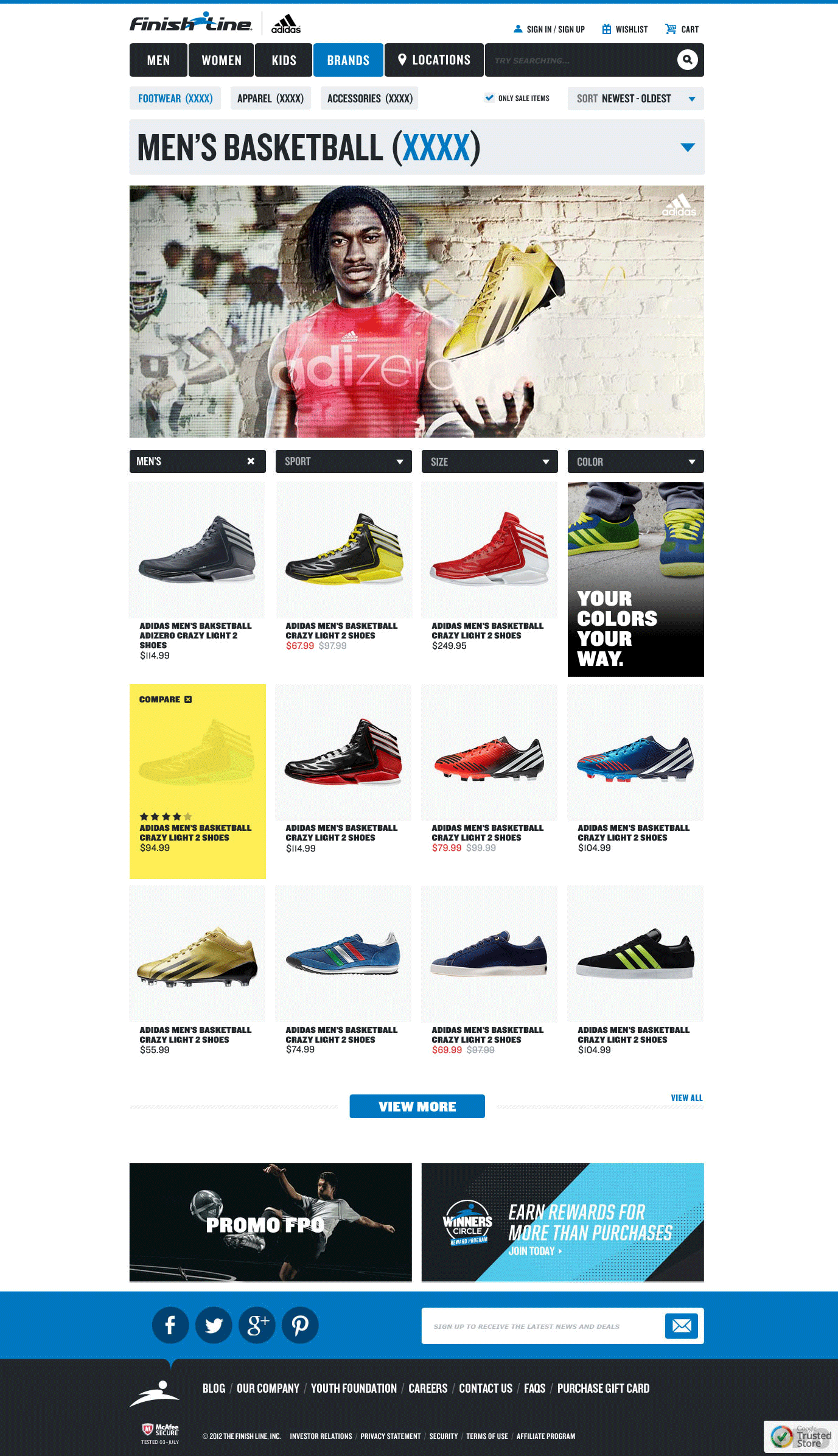
Brands Page


Little Brands Landing Page


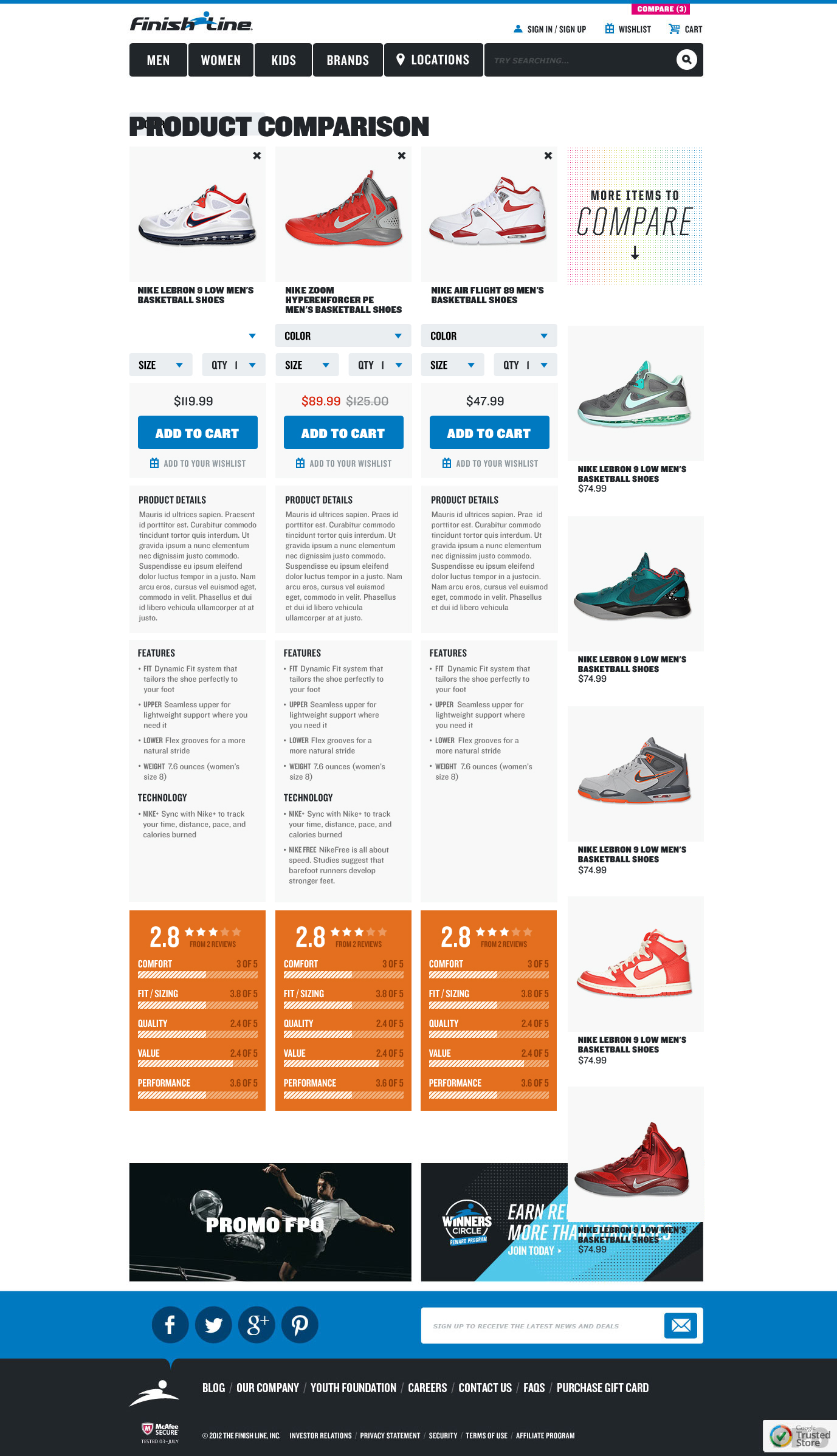
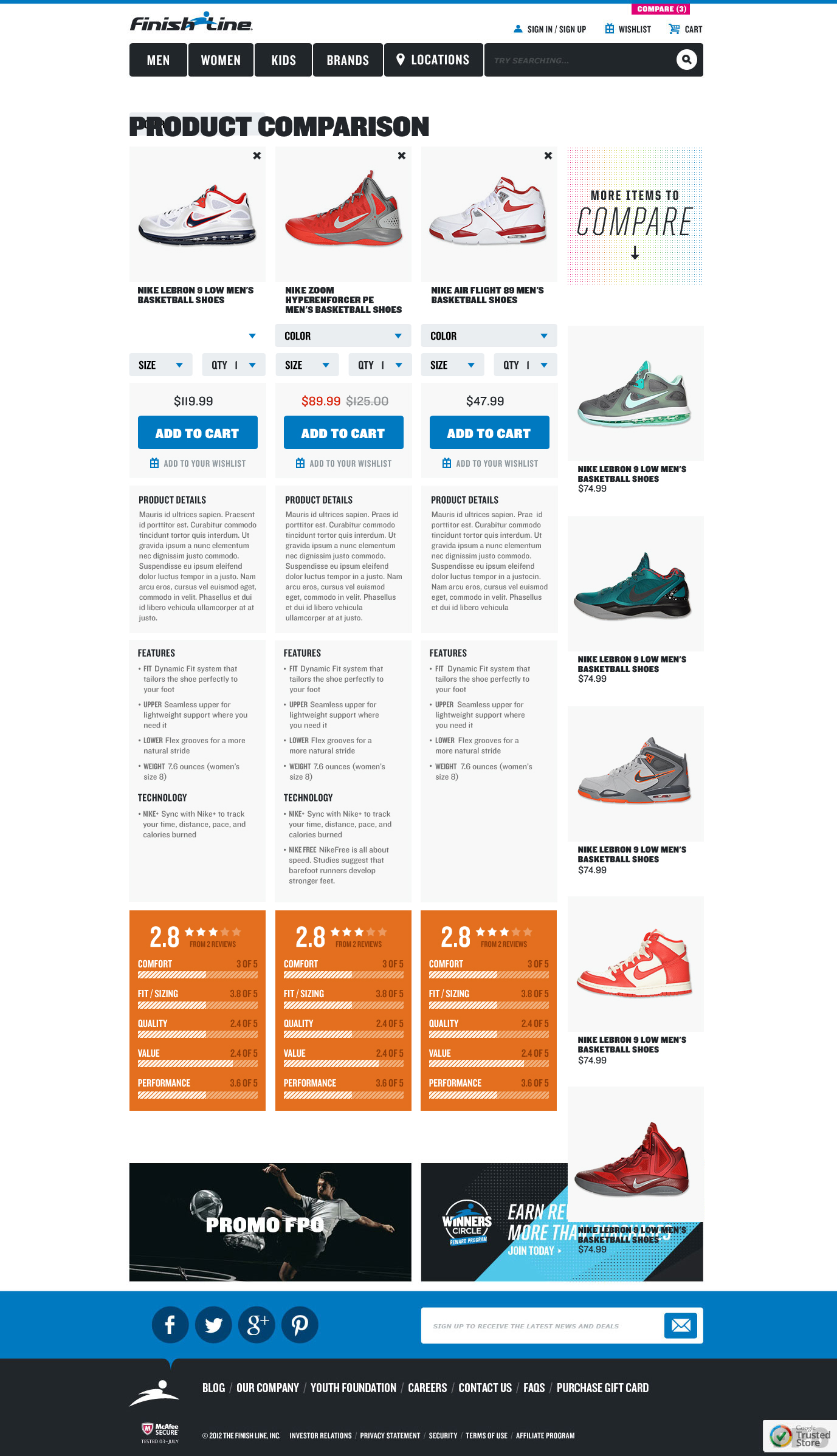
Products Comparison Page


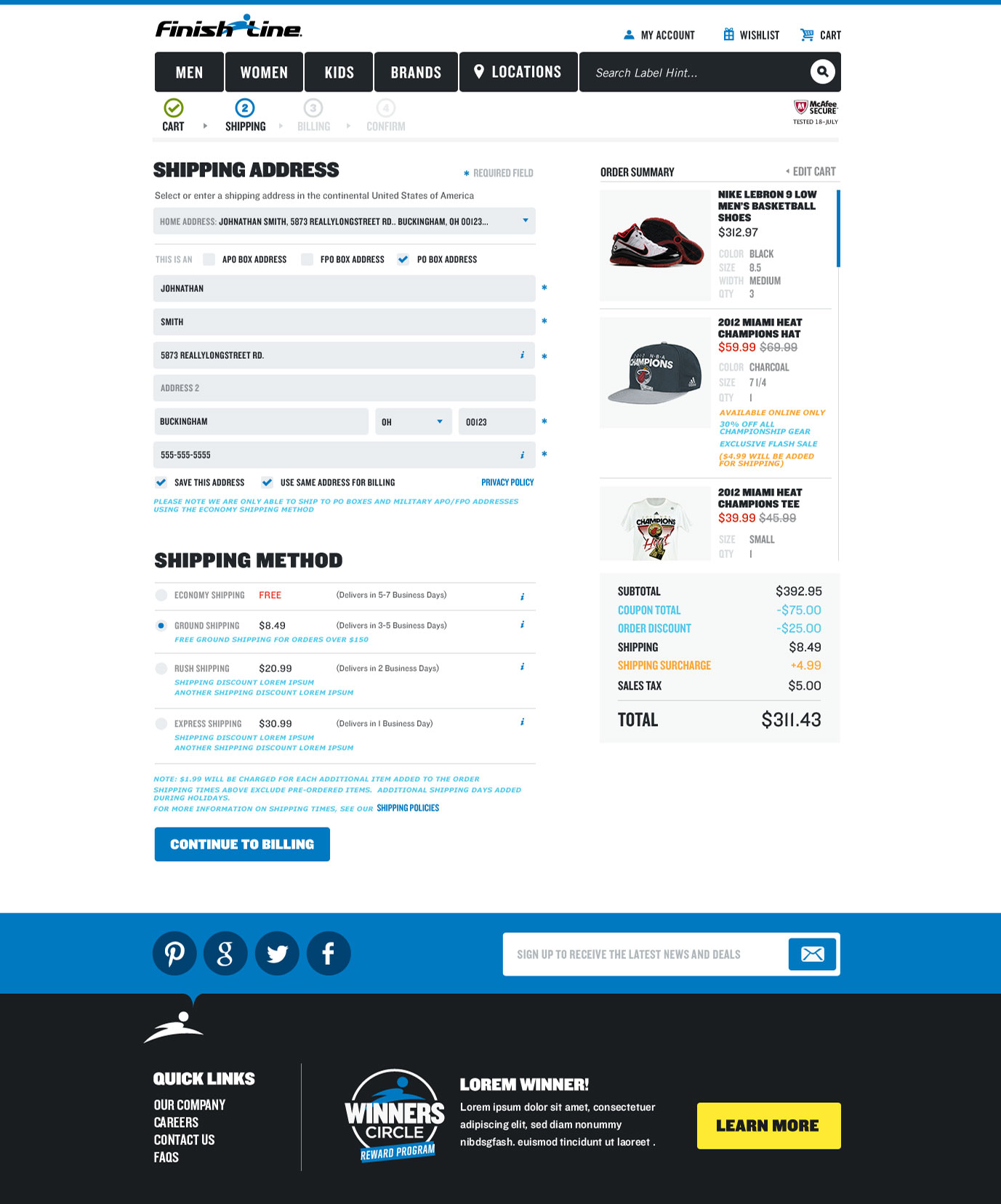
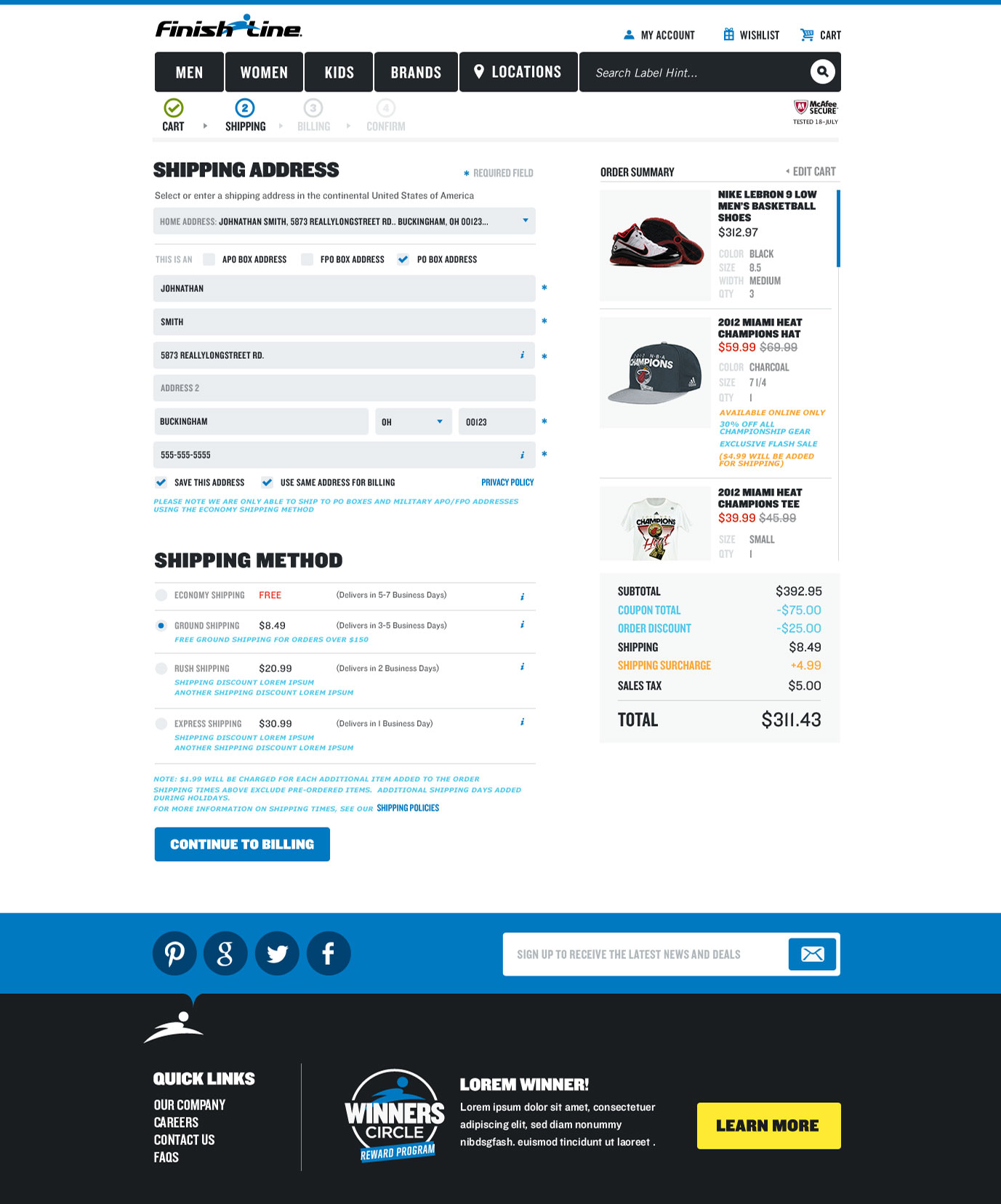
Checkout Process
Details


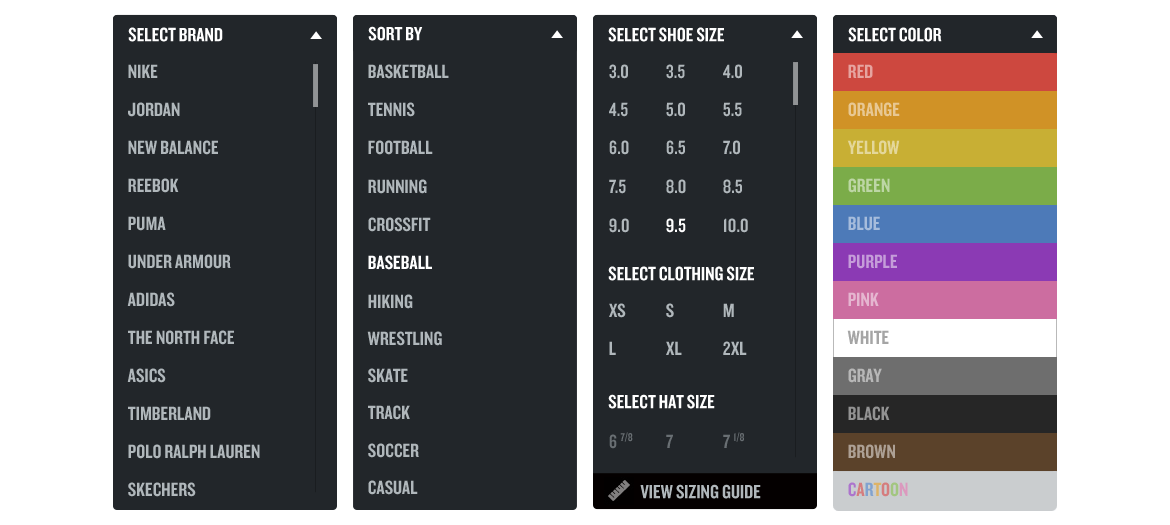
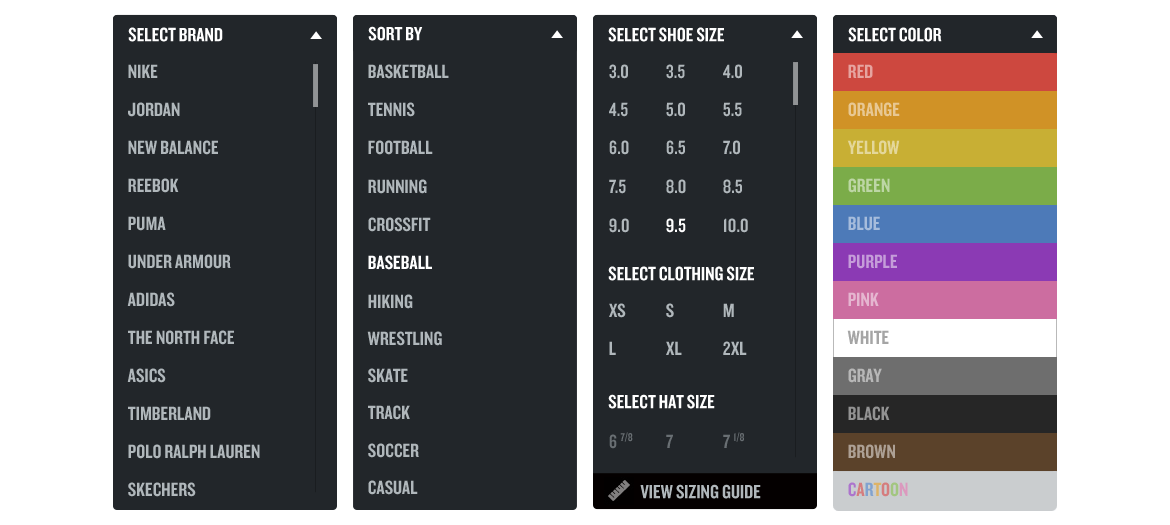
Dropdowns


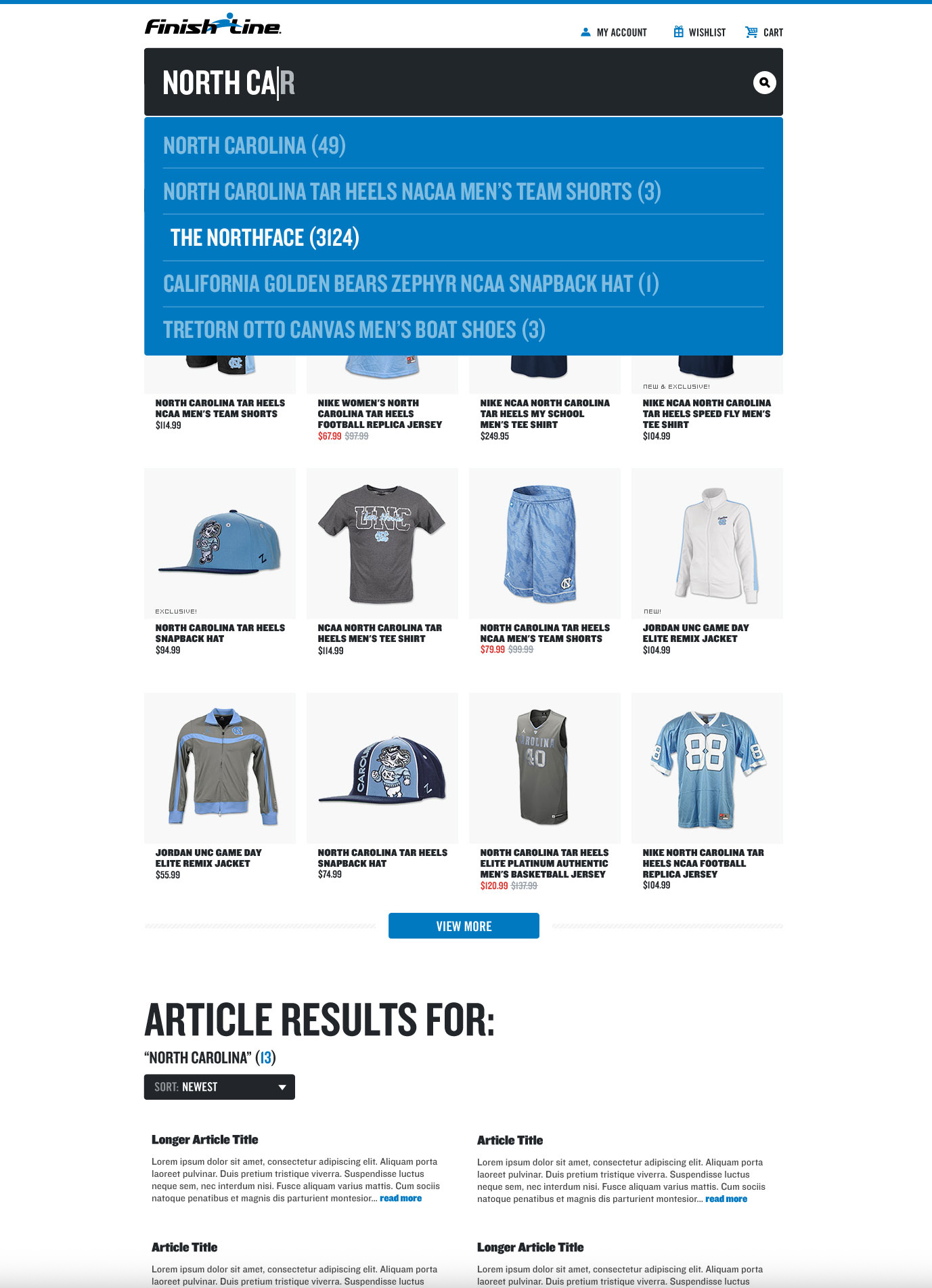
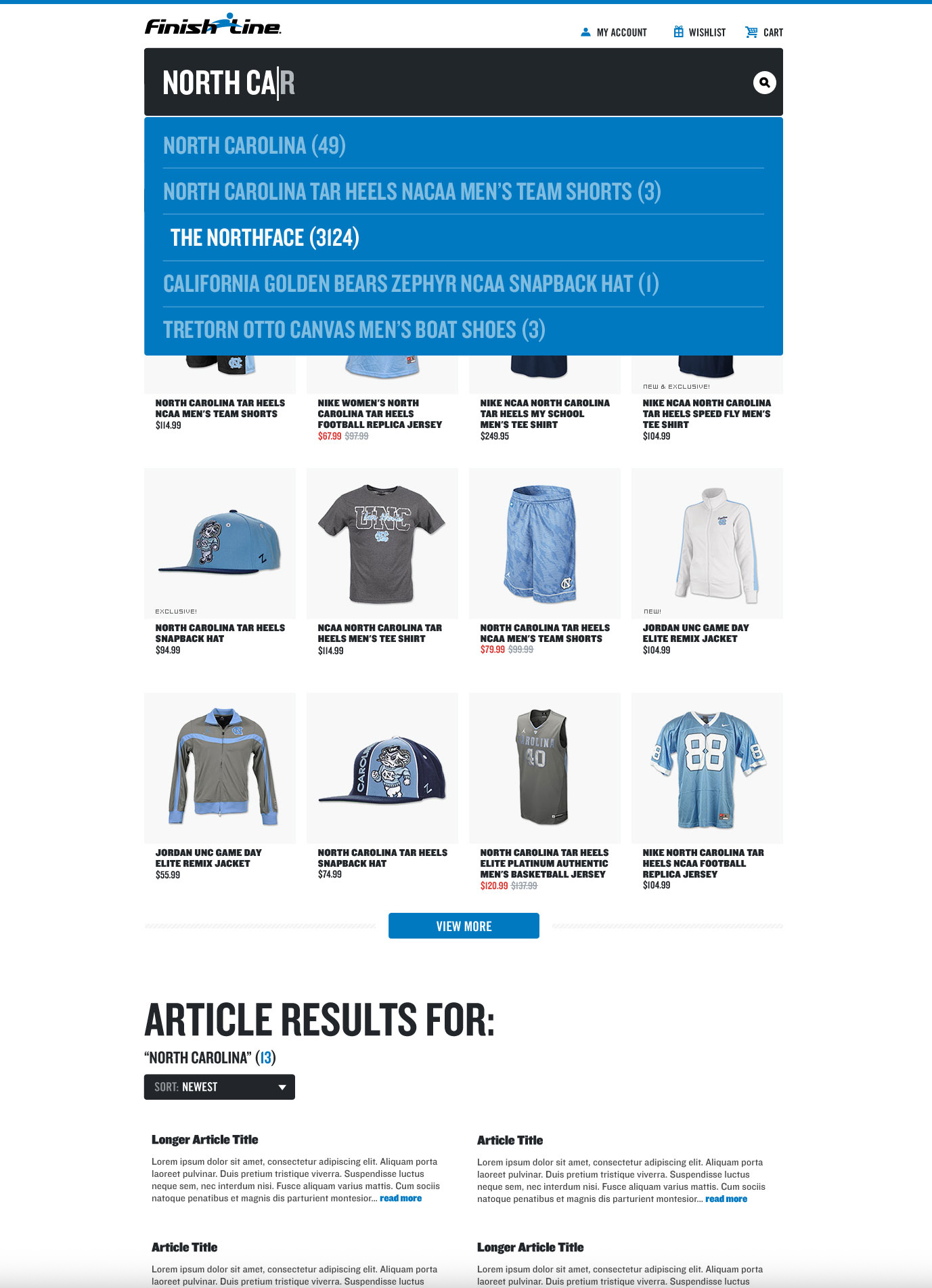
Autocomplete Search


404 Page
Contribution
Design
Completed
Big Spaceship, 2012
Collaborators
Able Parris, Design Direction · Christopher Petrillo, Design · Benjamin Bojko, Technology · Stacey Mulcahy, Technology · Grace Steite, Production · Nooka Jones, Product · Christopher Matthews, UX & Strategy